Google’s Enormous Olympic Experiment
Google have launched lots and lots of Olympic content within their main search results. They have also created a neat user interface to join all of this together and, in doing so, have essentially created a giant Olympics ‘website’ with tens of thousands of pages, all integrated directly among search results themselves.
Other search engines have included medal tables, and basic information around The Games. This goes a little further, removing much of the reason for searchers to visit the official London 2012 site and broadcaster sites. It also points to the future of Google’s “Knowledge Graph” project, and how this may affect other website owners.
This post covers the Olympic ‘website’, pulls out some specific examples from the UI (with notes), and then talks about the implications for the future. It’s split into 4 sections:
- The Background.
- Google’s Olympic “Website”.
- An explanation of the scale of this experiment.
- Some thoughts about future implications.
1. The Background
When Google first launched AdWords it was easy to spot the tweak itself (“they’re showing ads!”), but it was also very easy to miss the implications. Nobody would have said “that’s going to make Google the most important company in the world”. Similarly, when Google started talking about “The Knowledge Graph”, it was met with a similar shrug (“they’re showing facts??”). But the way they’ve used this to present Olympics data may have implications for every website owner.
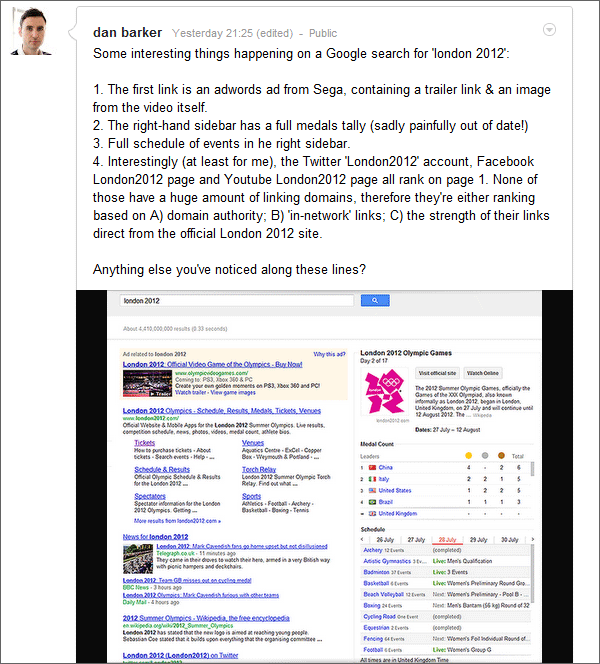
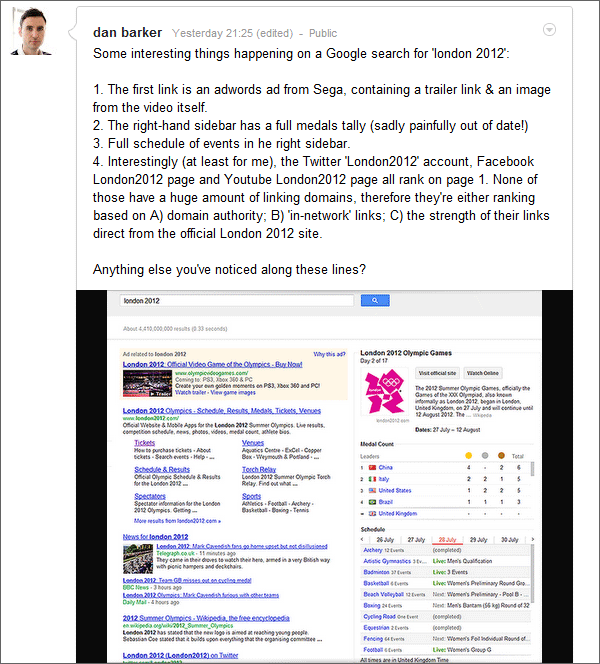
Here’s a search for ‘London 2012’ at the moment:

The right-hand side over there is the ‘homepage’ in their Olympic website.
And here were 4 quick thoughts about that from Google+:

More interesting than that though: All of those links over on the right are clickable, taking you to subpages within a gigantic, constantly updated Olympic 犀利士
‘website’ that overlays itself around search results.
2. Google’s Olympic ‘Website’?
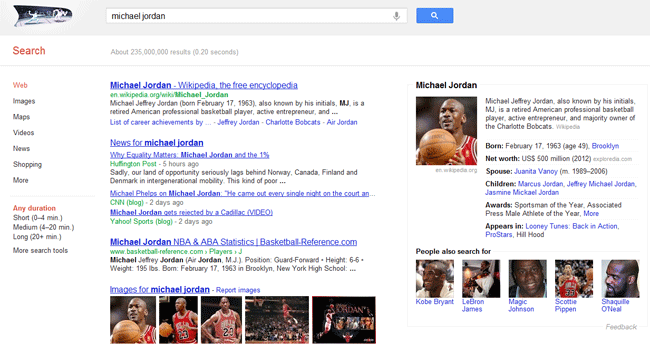
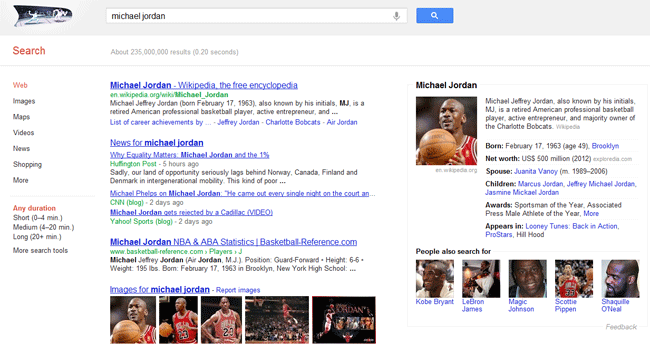
Google introduced “The Knowledge Graph” earlier this year. The explanation was that they were now going to show facts & figures in the right-hand column of search results. For example like the following:

Where that differs to what they’ve done around the Olympics is that their Olympic results have A) a set of user interface elements specifically for the event and B) a fully self-contained navigation structure C) appear globally (whereas ‘knowledge graph’ content is largely reserved for the States).
In other words, Google have created a complete ‘Olympic Website’ within the right-hand panel of search results. Rather than linking off to other sites, 50% of the page on any search closely related to the Olympics is now Google’s own content (or, rather, other content presented as Google’s).
To contextualise that ‘50% of the page’ bit further: The Olympics is the biggest event in the world, taking the biggest chunk of ‘event advertising’ budget from the world’s biggest brands, and Google have chosen to ditch their right-hand ads area (and in some cases the ‘top’ ads area) in favour of showing ‘their own’ content.
This happens on core olympic phrases (‘London 2012’, ‘Olympics’, ‘Medal Table’, etc), but also on much wider terms. Here’s an example of a ‘long-tail’ Olympic phrase, followed by a comparison of the ‘Google’ areas vs other areas:

Here’s the comparison of the ‘Google data’ there vs actual search data leading to other websites:

(Why visit the official site (in pink), when you can stay inside Google’s hedged garden? (in green)).
Here’s a breakdown of the different elements contained within this Olympic content:
Google’s Olympic ‘Site’ contents
This Google embedded olympic ‘website’ includes the following:
- Every participating country. (205 of them I think, including the independents)
- Every sport (eg. ‘swimming’; 36 of them in total according to the official site; 26 according to Wikipedia (!))
- Every ‘event’ (eg. ‘men’s 50m freestyle’. There are 34 of these within ‘swimming’ alone)
- Every medal. (personalised to pull out local medals based on your location)
- Every competitor position throughout both heats & finals, in every event. (the UK alone has 541 athletes, including team sports)
- Details of world records. (from wikipedia)
- Links to the appropriate place on the official website. (no doubt negotiated to allow them to do all of this)
- Links to watch online (personalised depending on the country you view from)
Here are some examples of how this appears.
Examples: Core Olympic Terms
Here’s what shows when you search ‘Olympics’:

The Medal Table
And here’s what shows when you search ‘Medal Table’:

You’ll note that appears in the central search pane, not on the right-hand side.
Country Terms
There’s a country page for every single country. You can reach these by searching for “London 2012 [Country Name]”, or other related phrases like “[Country Name] Olympic Team”, or in some cases things like “TeamGB”. You can also reach these by clicking any of the links within the Google ‘site’ itself.
Here’s the example for the USA team:

Clicking any of the links there takes you to another page within the ‘site’. Eg. the ‘Swimming’ link takes you to a hub page…
Sports
Every sport has its own ‘hub’ page, with links to all of the individual events within the sport. Here’s the ‘Gymnastics’ hub page:

So, for example, a Google search for ‘swimming’ no longer shows the ads it used to, it instead shows content similar to the above.
In most cases, the right-hand results appear fully expanded. In a few cases they appear like this:

And below these Sports pages are individual event pages, for example:
3. Just How Big is Google’s Experiment?
So Google have essentially created an entire, real-time Olympics website overlaid on top of search results. All of the content is readily available on the official site, and on a number of broadcaster sites. That’s quite a big experiment.
The Olympics is by far the biggest global event of the year; and by doing this they are foregoing lots of ad revenue. By doing this they are also training lots of users how to use the right-hand sidebar in this context. It’s worth taking a look at how many users might experience it. Here are some back of the envelope calculations:
There are 3 main entry points to all of this:
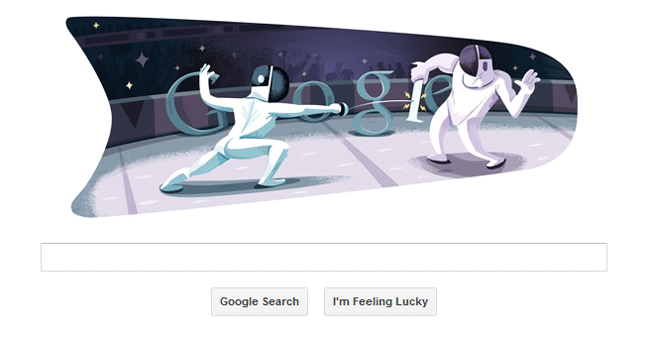
- Click on any Google Doodle over the period of the Olympics. They all lead to a different ‘sport’ page.
- Search for any of the sports-related terms.
- Search for anything Olympics related.
1. How Much Doodle Traffic Sees This?
At the moment, every Google Doodle points to one of these Olympic pages. Here’s the ‘Fencing’ example:
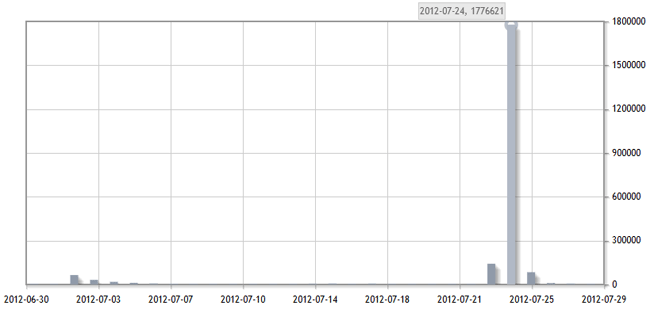
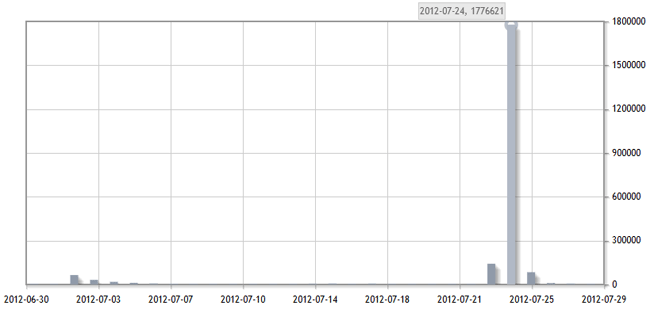
To estimate how much traffic a Doodle generates, let’s look at an example: Amelia Erhart’s birthday was a week or so ago and she was featured on a Google Doodle. This is the graph of her Wikipedia traffic over the last month:

That’s 1.776621 million views in a single day. Her Wikipedia page is the 2nd result for her name so, if we take an optimistic view of how many people would click it (25%), that means her doodle generated roughly 7 million searches for her name in a single day. Across the 2 weeks of the Olympics, we can therefore roughly estimate the doodles will cause close to 100 million searches.
2. How much ‘Sports’ Traffic Sees Google’s Olympics Content?
The next traffic entry point is ‘sports’ related searches, many of which show these Olympic pages as results.
Monthly ‘phrase’ match for “Basketball” gets 20.4m monthly searches. So if we’re pessimistic there and estimate only 25% of those show the Google olympic page, that’s still 2.5 million searches over the 2 weeks for that sport alone (one of 36). Let’s assume that basketball is representative, that gives us 90 million searches across the 36 sports.
3. How much pure ‘Olympic’ Traffic Sees the Content?
Finally, we have people searching specifically for Olympics related traffic.
Here’s the brilliant Alex Balfour (do follow him on Twitter if you are not already), head of new media for London 2012, explaining just how much interest there is in the Olympics:
So, if we pessimistically assume another 100 million ‘Olympics’ specific related searches over the 2 weeks, we’re close to 300 million searches displaying Google’s olympic-specific results. And that excludes the Paralympics.
Experiment Size Summary
Summary: We can assume Google are training users across roughly 300 million searches how to use these types of results. We can also assume they’re foregoing much of the ad revenue across these 300 million searches.
Even if those numbers were out by a factor of 10, that’s still enormous. And as we’ve been pessimistic in all our numbers, it could just as easily be ‘300 million users’ rather than ‘300 million searches’.
4. Future Ramifications
It may be that this is all just a bit of fun. But rolling out these big new UI changes for The Olympics is quite a big bet. It may well be that there is strategy behind this.
Here’s an example of how 4 recent strands of Google activity could tie together nicely alongside this. The 4 strands are:
- The Knowledge Graph.
- The Walled Garden.
- Attribute-Based Searching & price comparison.
- Paid Inclusion.
If we add that all together, this type of UI may be a useful model for Google to replicate entire websites worth of content alongside search results, and to expand its ad revenue further in future.
1. The Knowledge Graph
Google officially announced The Knowledge Graph, and have been pushing this in the states. At the moment this is purely informational, and usually appears on terms with no ‘buying intent’ (ie. terms where you wouldn’t normally see ads).

The Olympics is the first time the UI elements from this have been used alongside search results in anything other than a ‘Wikipedia-lite’ type way. Google show here that – rather than simply individual collections of data points – they’re happy to recreate full, cohesive ‘websites’ of content if it suits their needs.
2. The Walled Garden
Facebook is very much a walled garden, trying to create its own fully self-contained web within the web. Facebook tries very hard to suck visitors in as often as it can, but does all that it can and incentivises advertisers to avoid giving them options to leave the garden. Twitter appears to be going down the same route, closing off APIs, bringing display of photos and videos within their own interface.
Google have also made several moves toward this over the last few years. To mention just 3:
- Pushing Microformats and author information, which allow Google to understand content and give them the context needed to redisplay it themselves in any format they choose.
- The almighty ‘Not Provided’ debacle, whereby Google now hold back masses and masses of important data from website owners, all of which used to be seen as ‘quid pro quo’ for allowing Google to use our content.
- Google+ itself, which encourages both brands and users to create more content on Google’s own properties, rather than to try and suck visitors away from Google.
Moving visitors away from Google and on to their intended destination used to be Google’s core purpose. Now they would prefer that users’ ‘intended destination’ is Google itself.
This fits in very nicely with that. All of the information in Google’s Olympic ‘site’ is already out there on other websites, but they would now prefer you to find the information without leaving Google itself. These UI elements again give them a great way of doing that with all types of content, and to tie that together into a cohesive, navigable architecture.
3. Attribute Based Product Search
The entirety of the Knowledge Graph, and Google’s Olympics ‘site’ are based around a UI and data that lend themselves perfectly to attribute-based product search.
Google recently bought 2 different ‘attribute-based’ price comparison engines: ‘Beat That Quote’, a UK-based price comparison site and ‘SparkBuy’, a Seattle-based laptop comparison site.
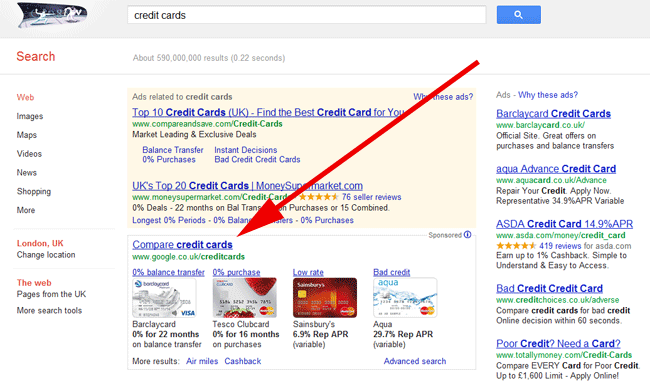
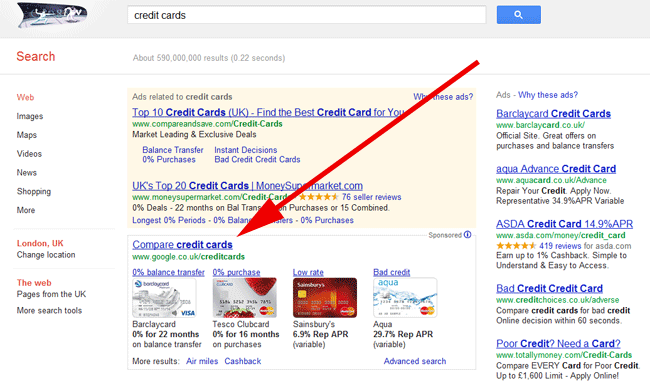
Also along these lines, Google’s ‘Credit Card Comparison’ UI and entry point have been tweaked recently in the UK:

Google have also launched a few other attribute-based search tools themselves, with fairly neat UIs, including:
Just as the Olympic site lets you browse and narrow down between ‘Countries’, ‘Sports’ and ‘Medals’, it is not much of a stretch to see that this could just as easily be ‘Brands’, ‘Categories’ and ‘Products’. If you take a look at the ‘flights’ & ‘cars’ comparison sites above, you’ll see elements from each could fit nicely into the Olympic model.
4. Paid Inclusion
One final piece in this is the change of Google Shopping from a ‘free’ service to a paid model. The official story here was that this was to improve the quality of data by discouraging advertisers who submitted anything and everything with very little accuracy.
But fitting this with the type of UI used in the Olympic ‘site’, it does 2 things from Google’s point of view:
- Allows them to gather far more ‘attribute-based’, relational data from product advertisers, and incentivises them to ensure its accuracy.
- Introduces the ‘paid inclusion’ model, which means advertisers no longer bid based on keywords specifically, but based purely on their willingness to pay if a product is clicked.
Once this is fully working, it allows Google to choose how and where products are displayed, whereas previously those have been the choice of the advertiser. Again, that fits in perfectly with the UI elements here to allow Google to show ads that users have ‘navigated to’ rather than ‘searched for’.
As just one example of how this may benefit them: Whereas a search for ‘Amazon’ reaps Google just a few pennies if the user clicks on the Amazon brand PPC ad. If they were able to bring all of Amazon’s products into their own UI, and train users to browse through those on Google itself, they would reap far more than a few pennies each time the user jumped off to a product page.
Adding this all Together
Adding all of this together, and the new UI areas Google is testing would work equally well for both pure content, and for paid inclusion ads.
- From a pure content point of view, the new UI elements work very nicely for recreating complete ‘content’ websites alongside search results.
- From a product point of view, just as the Olympic site lets you browse and narrow down between ‘USA’ to ‘Tennis’, to ‘Medal Tables’, this could just as easily be ‘Samsung’, ‘Phones’ and ‘Galaxy S3’. It would not be such a stretch to extend this to recreate the full ‘product discovery’ phase of ecommerce sites.
And of course, by launching the UI elements for this tagged to such a huge event, they are able to gather data extremely quickly on its use, and to educate a huge mass of users in how to use these elements.
What do you think?
What do you think of Google’s Olympic content? Is this just a nice user interface piece Google have put together to help us all? Does it point at other changes? And what would you do if Google did this to your niche?
ps. big thanks to the many people speaking about this on Twitter, including @danbellj, @StokedSEO @wilreynolds, @dannysullivan.